Time is precious.
Businesses *constantly* have to be delivering value to their customers and developers are on the front lines keeping up with these demands
Rapid development is necessary when we are trying to prototype new ideas and figure out what sticks.
While speed is necessary, you also don't want to code yourself into a corner later down the road if an idea ends up taking off.
Netlify, Vite, TypeScript, and React synergize extremely well for rapidly developing professional-quality applications.
This course will have you deploying a serverless application and deploy it in under thirty minutes!
If you haven't heard of Vite, it's the French word for quick! It's also a build tool that consists of a dev-server and an extremely fast bundler. It makes for a rapid development loop.
As for the rest. Netlify makes hosting fast and easy with serverless functions and continuous deployment. React enables you to quickly create reusable components. And TypeScript helps you write cleaner code that is easier to refactor.
So get started and learn how to use this stack in your own applications!
## Course Project
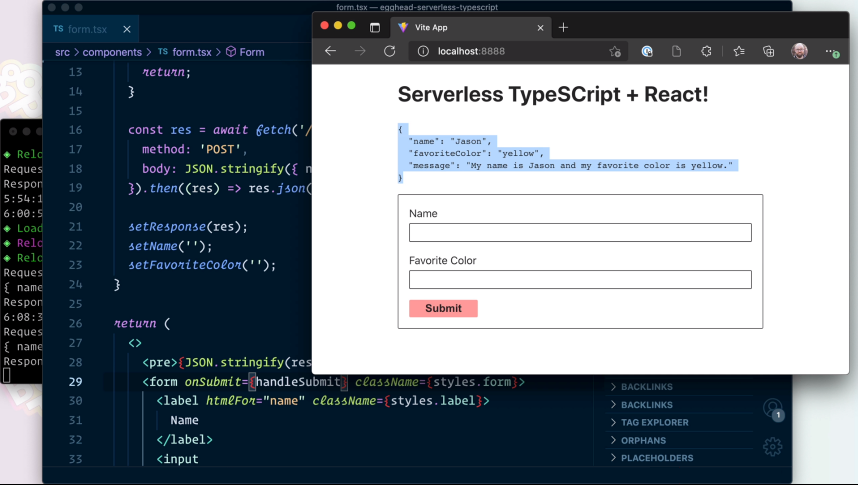
Throughout the course, you will be building a form that posts data to a serverless function. The course example is kept simple so that you can see how simple it can be to prototype an application/feature using this stack.
[](https://egghead.io/lessons/netlify-set-up-a-vite-project-with-react-and-typescript)
## Skills you’ll gain
- Leverage TypeScript, React, Vite, and Netlify for rapid development
- Create Netlify serverless functions
- Trigger serverless functions client-side
- Deploy your app with the Netlify CLI
## What’s next?
You have the basics of serverless down. Now’s the time to get more ambitious with your applications you can introduce serverless into one of your existing applications or build a new project from the ground up.
If you’re looking to sell something online, Jason has your back on how to implement Stripe Checkout with serverless functions → **[Sell Products Using Stripe Checkout and Netlify Functions](https://egghead.io/courses/sell-products-using-stripe-checkout-and-netlify-functions-25f6)**
Another option for you to explore is a more complex application.
→ **[Build a Corgi Up-boop Web App with Netlify Serverless Functions and Hasura](https://egghead.io/courses/build-a-corgi-up-boop-web-app-with-netlify-serverless-functions-and-hasura-553c)**
In this application, you’ll integrate serverless functions with Hasura, a hosted GraphQL database, to read and write data in an application.
Overview
Syllabus
- Set up a Vite project with React and TypeScript
- Set up Vite local dev with the Netlify CLI
- Add TypeScript powered serverless functions to a Netlify project
- Create a form with React hooks
- Create a serverless form submission handler with TypeScript
- Submit form data to a Netlify serverless function
- Deploy a Vite project with the Netlify CLI
Taught by
Jason Lengstorf



