In-Depth Review: HTML, CSS and JavaScript from HKUST on Coursera
Detailed review by Class Central user E. Wilson on this quick introduction to front end development skills.
Review by E. Wilson. E. Wilson is a writer, web designer, and student currently learning MEAN stack web development. She founded OurCodeBlog.com, a blog and resource library for fellow autodidacts learning to code. Connect with her on twitter @SheThrives11. Review originally published here.
Took the course? Write your own review here. Read all reviews.
In the past, I never been serious about sticking to a particular development stack. I’ve explored and studied enough to realize what I was good at and what I needed to do to obtain clients and projects, which left me uncommitted. I can’t say I didn’t try; I was really gunning for LAMP stack and even spent some time learning more about MySQL and Apache this past spring. I also played around with Django after being encouraged by other python enthusiasts to give it a try. Still, I kept my options open, and after being given the opportunity to do a couple of freelance projects over the summer building websites for a friend’s charity organization, a local food club community, and a transportation non-for-profit, I’ve been gravitating more towards front-end development and really diving into JavaScript.
Studying JavaScript led to me taking up a specialization in the MEAN stack. The MEAN stack is JavaScript based, using MongoDB as the database, Express as the framework, AngularJS as the MVC app environment, and NodeJS to handle the back-end in web and application development. After 2 weeks of researching learning resources that would best suit my introduction to MEAN, I was able to plan a route that would get me to advanced beginner (perhaps intermediate?) level by January 2016. In right timing, Coursera had just organized their first set of specializations focusing on front-end web development that were released this fall.
The difference is London U chose Meteor as their app environment, and HKU chose AngularJS.
I reviewed the curriculum to make sure I would not be repeating myself as far as learning something I had already learned before. Specializations offered by London University and Hong Kong University factored in advanced JavaScript functionality and NodeJS which would help me progress. The difference is London U chose Meteor as their app environment, and HKU chose AngularJS. Since AngularJS is growing more in popularity, I went with HKU.
Each course in the specialization is around $80 each, for a total around $480 including the capstone project. What I love about Coursera is they offer scholarships if you can write a great essay about how you intend to use what you learned in the class. I applied, got a scholarship, and was able to start the specialization at the beginning of September.
WEEK 1: HTML & CSS
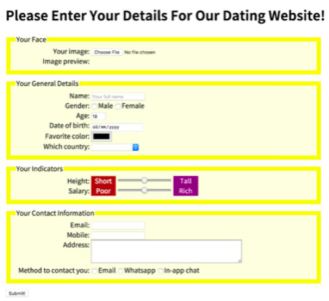
I was not excited about going over HTML and CSS in the first week of the course. I have been using those two in my design work and didn’t want to spend the course rehearsing what I’ve already become proficient in. The course was geared towards advanced learners though, and gave brief overviews instead of going into full detail about specifications. Professor Rossiter focused on HTML5 forms and we built a dating application form as our first assignment.
WEEK 2: JAVASCRIPT INTRO
The second week focused on JavaScript, giving a brief overview of variables, scope, arrays, and loops. Prof. Rossiter had us concentrate on functional programming, developing iteration loops through arrays and using methods in the lecture part of the course. I had previously finished up Toni Alicea’s course on understanding JavaScript’s weird parts with the CodeBuddies crew and worked my way through by John Pollock’s JS book for beginners, so once again I was glad that Rossiter centered on a few main concepts, most of which I was familiar with.
WEEK 2 ASSIGNMENT: MY COLOR GUESSING GAME
For our second assignment, we had to build a user-prompted game that took responses from the user and gave feedback. I had to submit the assignment as one file, so I included the in the HTML form and assigned the the onload event handler to start the game once the code had been loaded and recognized in the browser. Here’s the basic page body*:
<html>
<head>
<title> Color Guessing Game </title>
</head>
<body onload = “onload”>
< script >
….javascript goes here….
< / script >
</body>
</html>
After creating the body of the page, I first assigned a set of global variables for the colors in my game, the user’s guess input, and the number of guesses the user would take to answer correctly (initially set to 0). I also set a global variable to finish the game that I would use in the while loop of the game to keep it from becoming infinite. My color guessing game used an array named colors to index each color a number:
var colors = ["blue", "cyan", "gold", "gray",
"green", "magenta", "orange", "red",
"white", "yellow"];
var guess_input;
var guesses = 0;
var finished = false;
I then had to create a function do_game( ) that would generate a random number which represented a color that was targeted as the answer, as well as run the while-loop that would continue to ask the user to guess a color from the list (array) until the correct one was chosen. The while-loop also counted the number of guesses it took the user to create the right answer:
function do_game() {
var target_index = Math.random() * colors.length;
var choice = Math.floor(target_index);
target = colors[choice];
while(!finished) {
guess_input = prompt("I am thinking of one of these
colors:\n\n" + "blue, cyan, gold, gray, green,
magenta, orange, red, white, yellow\n\n" +
"What color am I thinking of?");
guesses += 1;
finished = check_guess();
}
}
The gist of the code that we were being graded on was to create a function that would check the user’s guess correctly. I created a function check_guess( ) that would run a series of conditional if-statements comparing the target to the user’s guess as the argument parameter. Because the colors were already indexed in the array, and the target was set to a random number in the do_game( ) function, I was able to compare the two as if they were numbers. The if-statements were set to false if the guess was incorrect, which would re-run the while loop prompting the user for another guess. The game continued until the user picked the right color illustrated in the else conditional, in which the user would get a congratulatory screen would change the background to that answer:
function check_guess() {
if (colors.indexOf(guess_input) == -1) {
alert("Sorry, I don't recognize that color!\n\n"
+ "Please try again.");
return false;
}
if (guess_input > target) {
alert("Your color is alphabetically higher!");
return false;
}
if (guess_input < target) {
alert("Your color is alphabetically lower!");
return false;
} else {
myBody = document.getElementsByTagName("body")[0];
myBody.style.background = target;
alert("Congratulations! The color was " + target +
"\n\n It took you " + guesses + " guesses.");
return true;
}
}
WEEK 3: ADVANCED JAVASCRIPT
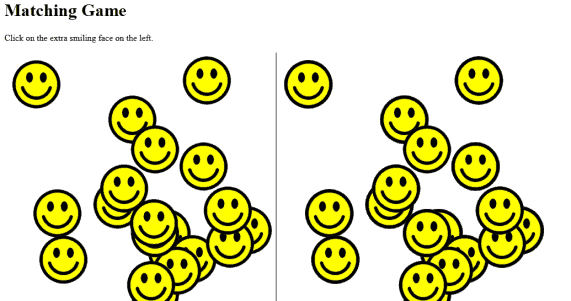
The course ended with a series of lectures on advanced concepts in JavaScript. Prof. Rossiter concentrated on node relationships in the DOM structure, teaching us more event handlers and showing how the browser registered handlers. I paid attention to this part of the course the most because I could easily add event handlers to my existing sites, thus I had a practical incentive to watch all the lectures instead of just a few to get by. For the final assignment, we had to create another game that would focus on click handler responses from the user. We were graded on how the game board was created and styled in HTML/CSS, the correct use of images generated and displayed via a set of functions, and the JS code that contained the game’s main functionality.
CONCLUSION
In reviewing the first course of the specialization, I probably wouldn’t suggest it for someone who has never written code before. I realized that the reason why I did so well in the course was because I had some basic knowledge of the JS concepts being taught in the lectures. I found the pacing of the course too fast, and I spent a lot of time answering other students questions in the discussion board– a clue that most of the class had trouble understanding. Even with my past experience, I still had someone review my code before I submitted. Instead, I recommend going through HTML/CSS and the first 3 parts of Codecademy’s JavaScript track first, as this was clearly not a class for beginners.
I was right in my assumptions that the course would be nothing more than a brief overview of web page components targeted to those who just want to learn the minimal amount of JS necessary to understand how AngularJS and Node.js works. Knowing this now, I will need to supplement what I learn in the specialization with either books or more detailed tutorials, as I can’t rely on the pacing in the next course to be slowed down for my understanding.
Class Central is looking for reviewers and regular contributors. If you’ve ever finished a MOOC and want to write a critique to help future students considering taking that course, we want to hear from you. Drop us a mail.










Raymond Berger
This was a great post. I’m currently doing the Ruby on Rails Specialization and I’m almost through the 2nd course. I’m definitely going to consider this as my next course.
victor kh
You are right. This really is a fast paced cruising through principal topics to prepare a foundation to work with js libraries and frameworks. No one can learn a meaningful Javascript language in 3 weeks! I would consider myself a beginner glad so far surviving it. Even thought did not completely finish the last assignment of Matching Game. Next is Bootstrap. Hope to survive it as well.
It is clear that one should take himself by hand and complete this course with reading, research and other tutorials.
I think Javascript is the future because more and more, browsers are becoming the central processing app for virtually everything very soon. There are a lot of transcriptions ahead of us to provide job 😉
Rebecca 黃昱寧
hi, this is a great article!
However, a bit clarification here:
Hong Kong University of Science and Technology and Hong Kong University are not the same 😉
You may have mistaken HKUST for HKU in the post
Janie Giltner
Thank you! I thought I was crazy because I did not have enough hours in a day to complete the second assignment. I felt they provided very well documented structure for assignment 1 but not so much for 2, leaving me lost without a clue on what to do first, second or last. I plan to take as many first level javascript courses until it “clicks” then maybe go back to this one someday.