10 Best CSS Animation Courses for 2024: Bring HTML to Life
Here is a guide featuring the best free and paid online courses to learn CSS Animation, renowned for its efficient, straightforward, and accessible approach to crafting web animations.
So, you have finished a web development course teaching you HTML and CSS with a small section on CSS Animations that got you extremely excited. You are now wondering: “Where can I learn more about animations and bring life to my next project?”
While searching for CSS Animation, I could hardly find tutorials and wondered if there were people like me, who were stuck looking for Animation tutorials without Javascript. Javascript is great and can be used for complex animations but that requires learning a new programming language again and I just wanted to make subtle animations to make my project more dynamic and engaging. I’ve collected the best online CSS Animation courses here in this Best Courses Guide.
Click on the shortcuts for more details:
Here are our top picks
What are CSS Animations?
CSS animations is a proposed module for Cascading Style Sheets that allows the animation of HTML document elements using CSS.
Why should you learn CSS Animations when you can create animations using javascript?
CSS Animations are preferred over JavaScript in for several reasons such as:
- Performance: CSS Animations are typically smoother and faster than JavaScript animations because they are hardware-accelerated and run on the browser’s compositor thread, rather than the main JavaScript thread.
- Simplicity: CSS Animations are generally simpler to implement and maintain than JavaScript animations. With CSS, you can animate elements with a few lines of code, whereas JavaScript animations require more complex logic and code.
- Accessibility: CSS Animations can be controlled with CSS and are accessible to users with assistive technologies, such as screen readers. JavaScript animations, on the other hand, may not be accessible to all users.
- Browser support: CSS Animations have good browser support, meaning they work on most modern browsers. This is not always the case with JavaScript animations, as some browsers may not support certain JavaScript features.
So, let’s learn some Animation with CSS.
Stats
- Over 23K people are following HTML and CSS on Class Central
- All of the courses require a basic knowledge of HTML/CSS
- 7 of the courses are free, free-to-audit, or have free trial, whereas the rest are paid
- 7 courses offer a certificate of completion
- Most of the courses are suitable for CSS Animation beginners.
Best CSS Animation Course on Udemy (Driss Boumlik)
CSS – MASTERING ANIMATIONS by Driss Boumlik is one of the best CSS courses available on Udemy with a 4.9 star rating.
The course provides hands-on learning with manageable small projects. You’ll learn:
- CSS animations and transitions
- Animating various elements including colors and shadows, and controlling animations
- Create interactive web elements such as menus, checkboxes, and spinners using only CSS
- Animation concepts, including which properties to animate for optimal performance.
| Provider | Udemy |
| Instructor | Driss Boumlik |
| Level | Beginner |
| Workload | 2 hours |
| Enrollments | 15k |
| Rating | 4.9 (388) |
| Certificate | Paid |
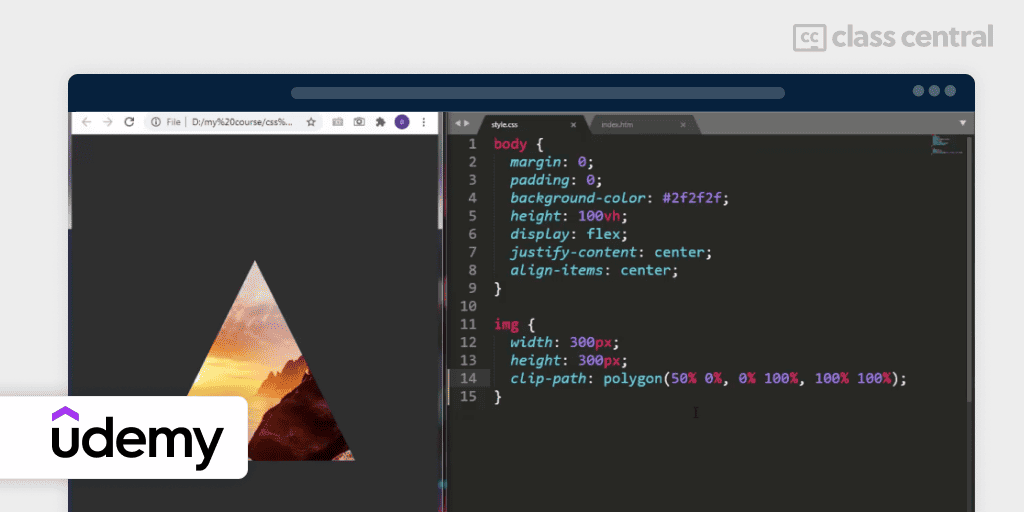
Best Collection of 150 Advanced CSS Animation Projects (Ahmed Sadek)
If you want to take another course after completing the previous one, Creative Advanced CSS Animations – Create 150 Projects is my recommendation.
The course provides videos with hands-on learning and practice with over 150 projects. You’ll learn:
- CSS & JavaScript animations, transitions, and transforms
- Create a wide variety of web elements such as buttons, images, cards, and loaders with creative effects
- CSS clip-path property and its application in web animations
- Conceive and execute any complex web animation.
| Provider | Udemy |
| Instructor | Ahmed Sadek |
| Level | Beginner |
| Workload | 19 hours |
| Enrollments | 20K |
| Rating | 4.8 (2K) |
| Certificate | Paid |
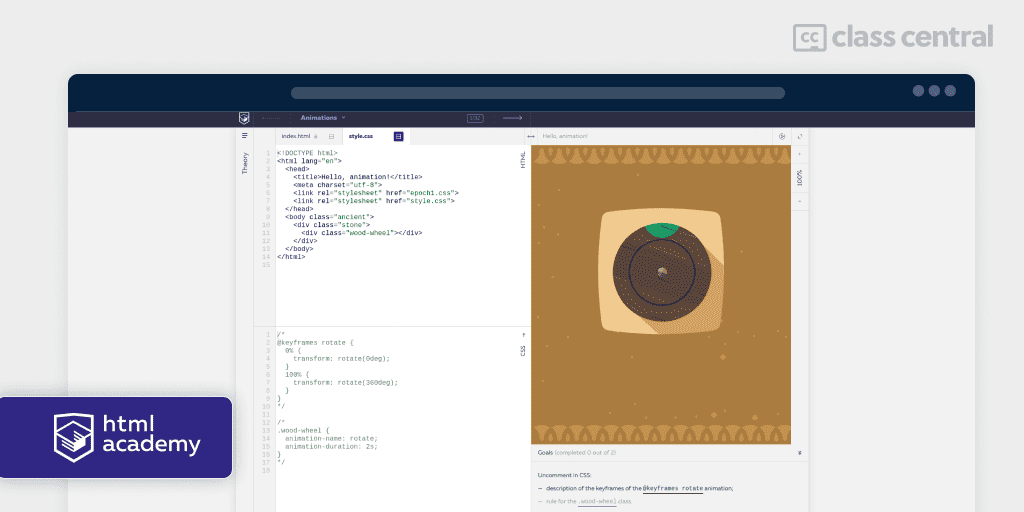
Best Free Interactive Intro to CSS Animation Course (HTML Academy)
My first pick is the Hello Animation course offered for free by HTML Academy. Mixing theory and practice, you’ll start with some basic animation exercises and then handle animations of multiple objects simultaneously using keyframes.
By the end of this course you will be familiar with keyframes and creating basic and even some complex animations.
You will:
- Rotate, slide, transform simple objects and even send a rocket to space
- Get acquainted with keyframes, pre and post animation states and animation timing with 32 practice tutorials.
| Provider | HTML Academy |
| Level | Beginner |
| Workload | 1 hour |
| Certificate | None |
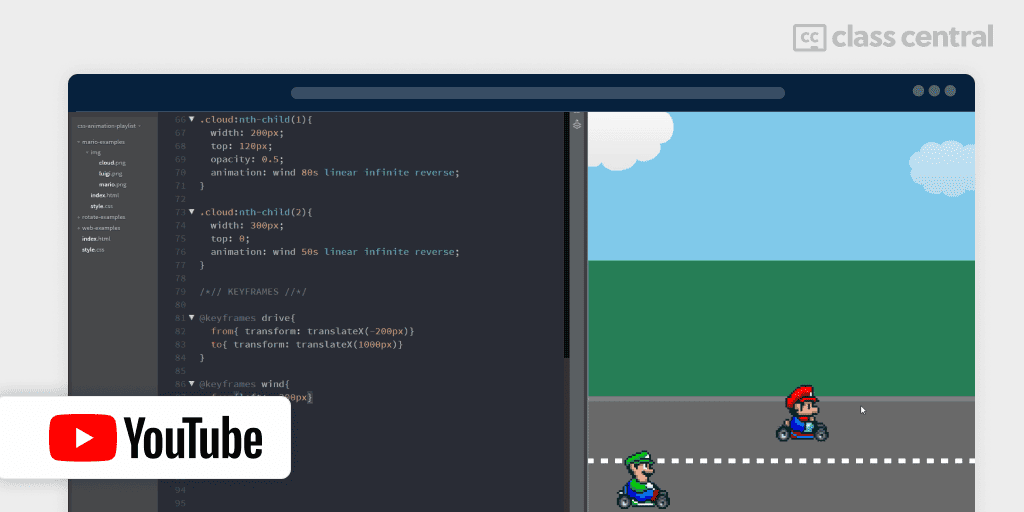
Also Great Free CSS Animation Course for Beginners (The Net Ninja)
CSS Animation Tutorial is a free course meant for beginners, with the enthusiastic and straightforward instructor Shaun.
These tutorials can help you learn how to create animations that will make your website come to life and stand out from the competition. You’ll learn:
- A solid understanding of CSS animation fundamentals, including transforms, transitions, and keyframes
- Implement advanced animation features, including animation fill mode, repeating animations, and animation direction
- Animation timing functions and shorthand for more efficient coding
- Practical experience by animating web elements such as pop-ups, shopping carts, and flipping cards
- Chain animations for complex sequences, enhancing the interactivity and visual appeal of web projects.
These tutorials are bite-sized with the longest video being 10-minutes long.
| Channel | The Net Ninja |
| Provider | YouTube |
| Instructor | Shaun |
| Level | Beginner |
| Workload | 2 hours |
| Views | 1M |
| Certificate | None |
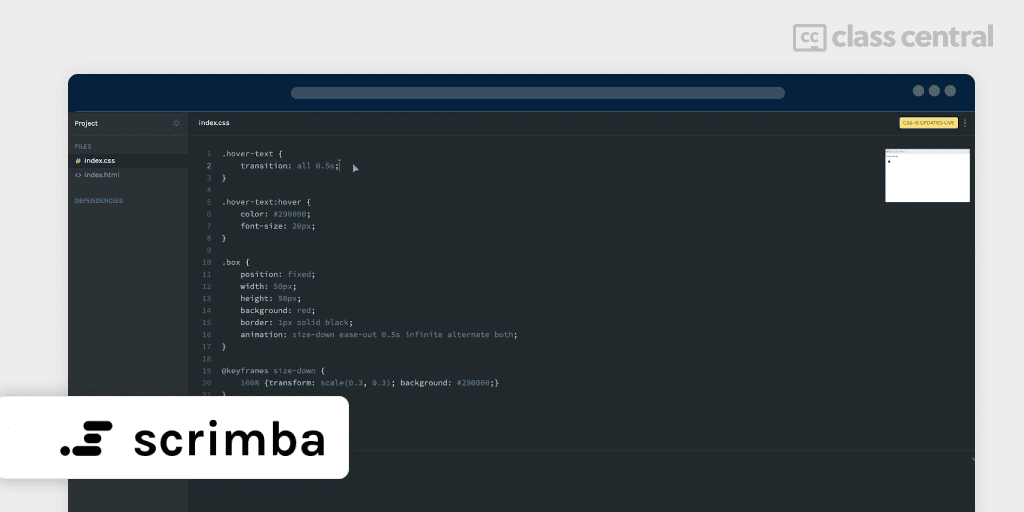
Best Free CSS Animation Course With Real World Projects (Scrimba)
Learn CSS Animation with Jad Khalili is freely available on youtube, even though this is a pro course offered by Scrimba. You will learn CSS Animation by solving real-world problems when doing front-end development.
You’ll learn:
- Basics of CSS transitions and animations, including how to add, customize, and define them
- Techniques for transforming elements using scaling, translation, rotation, and skew
- How to effectively use CSS variables and custom timing functions for more control over animations
- Applying animations to real-world projects, enhancing menus, landing pages, and logos for a dynamic user experience.
| Institution | Scrimba |
| Provider | YouTube |
| Instructor | Jad Khalili |
| Level | Intermediate |
| Workload | 2 hours |
| Views | 48K |
| Likes | 1.3K |
| Certificate | Paid (on their platform) |
Best Free Intermediate CSS Animation Course With Examples (Donovan Hutchinson)
This free course was created by Donovan Hutchinson. The course is also available as a paid course with a certificate on Udemy. The course is meant for intermediate CSS learners as it requires a basic understanding of CSS.
By the end, you will have the confidence and skills to create animated landing pages and apply these techniques to real-world projects.
You’ll learn how to:
- Create animated hover effects, button animations, and scroll-activated animations
- Implement parallax effects and responsive animations for web projects
- Use JavaScript to make carousels
- Make responsive animations by using font-size, percentages, and viewport units.
Donovan has a free Animation book and a website.
| Provider | YouTube |
| Instructor | Donovan Hutchinson |
| Level | Intermediate |
| Workload | 3-4 hours |
| Views | 97K |
| Certificate | Paid (on Udemy) |
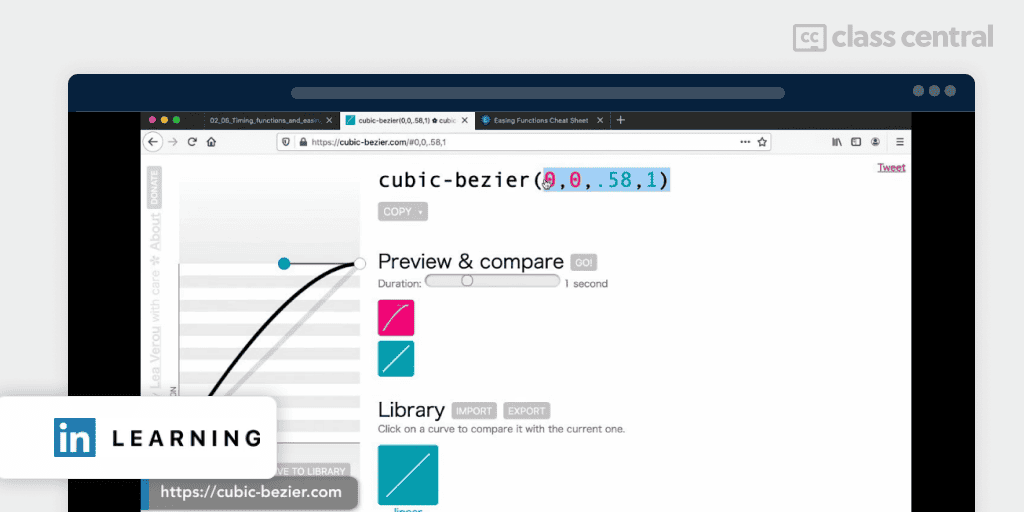
Best SVG Animation With CSS Course (Val Head)
Val Head’s course on Linkedin Learning is one of the first courses in the list to introduce SVG Animation using CSS. You’ll get acquainted with CSS Animation but also get to understand some Vector Graphics through the course.
This CSS animation course teaches you how to:
- Use CSS transforms and transitions: Animate element positions, sizes, and rotations.
- Fine-tune animations: Control timing, delay, direction, and “before/after” states.
- Animate various elements: Animate in place, use sprite images, chain animations, and animate SVGs.
- Optimize performance: Ensure smooth animations through efficient techniques.
Through step-by-step lessons and a project, you’ll learn popular animation techniques and their practical applications. The course also discusses browser support and future trends in CSS animation.
The course does not require installation of an IDE, you can code along using Github Codespaces.
| Provider | Linkedin Learning |
| Instructor | Val Head |
| Level | Intermediate |
| Workload | 2 hours |
| Enrollments | 11k |
| Rating | 4.7 (204) |
| Certificate | Paid |
Also Great SVG Animation With CSS Course (Codewithsam)
Courses by codewithsam are among the few courses covering SVG Animation using CSS. You will learn 3 SVG Animation projects in 2 hours. You will also learn to create SVGs in tools like Adobe Illustrator. All files are provided for students who don’t have the software or just want to code.
SVG & CSS Animation – Using HTML & CSS is an intermediate level course and it’s perfect for both new and experienced web developers who are yet to use SVG within their projects. If you have used HTML and CSS before, you will have the knowledge to follow along with the examples. You’ll learn:
- Create and prototype SVG animations using HTML & CSS
- Understand and apply the CSS properties needed for SVG line animations
- Develop skills to enhance web projects with animated SVG elements.
The next course by codewithsam covers various techniques for animating logos, social icons, text, and other elements on a website. The course also discusses using masks and the CodePen tool to create animations, as well as an introduction to optimizing SVG images online.
| Provider | Udemy |
| Instructor | codewithsam |
| Level | Intermediate |
| Workload | 1-2 hours |
| Enrollments | 10K |
| Rating | 4.0 (1K) |
| Certificate | Paid |
Best Free HTML, CSS & JS Mini Projects (Traversy Media)
HTML, CSS & JS Mini Projects – Scroll Animation, Rotating Navigation, Drag Events, etc is a free sample that covers 5 out of 50 projects that Traversy Media teaches in its animation course on Udemy. The course is a purely project based course. I am placing the course towards the end since some JavaScript is required. The course teaches you how to manipulate the Document Object Model (DOM) using Javascript and to make animations using Vanilla JS.
The course covers 5 projects:
- Scroll Animation Project
- Rotating Navigation Project
- Login Input Wave
- Animated 3D Boxes Project
- Hoverboard Project.
The full course on Udemy is about 18 hours long and includes all 50 projects.
| Institution | Traversy Media |
| Provider | YouTube |
| Instructor | Brad Traversy |
| Level | Intermediate |
| Workload | 2 hours |
| Views | 89K |
| Likes | 3.2K |
| Certificate | Paid (Udemy) |
Build a Simple Math Game in JS with CSS Animations (learnwebcode)
JavaScript Game – Interactive Questions With CSS Transitions & Animations is part of Brad’s free coding bootcamp. You will learn how to build a simple Math game in javascript with CSS Animations and Transitions
You can find more of Brad’s premium courses here.
| Institution | learnwebcode |
| Provider | YouTube |
| Instructor | Brad Schiff |
| Level | Intermediate |
| Workload | 1 hour |
| Views | 22k |
| Likes | 1k |
| Certificate | None |
Bonus Material (Advanced Animations and Tools)
After you’ve got the basics of CSS Animations down and have started to grasp some of the tricks behind creating them, I’d suggest checking out some videos by Kevin Powell and WebDevSimplified. They’re fantastic resources for learning CSS in a straightforward way. Here are two complex animations from each of them to get you started:
- 3D CSS – lighting, animations, and more! From Kevin Powell
- Can I Create This VERY Complex CSS Animation? From WebDevSimplified
If you’re looking to quickly add animations without the hassle of creating them from scratch, here are a few websites you might find handy:
If you have more links that could help, leave them in the comments.
Why You Should Trust Us
Class Central, a Tripadvisor for online education, has helped 60 million learners find their next course. We’ve been combing through online education for more than a decade to aggregate a catalog of 200,000 online courses and 200,000 reviews written by our users. And we’re online learners ourselves: combined, the Class Central team has completed over 400 online courses, including online degrees.
Best Courses Guides Methodology
I built this ranking following the now tried-and-tested methodology used in previous Best Courses Guides (you can find them all here). It involves a three-step process:
- Research: I started by leveraging Class Central’s database and exploring the internet. Then, I made a preliminary selection of courses by rating, reviews, and bookmarks.
- Evaluate: I read through reviews on Class Central, Reddit, and course providers to understand what other learners thought about each course and combined it with my own experience as a learner.
- Select: Well-made courses were picked if they presented valuable and engaging content and they have to fit in a set of criteria and be ranked accordingly: comprehensive curriculum, affordability, release date, ratings and enrollments.
Fabio has revised the research and the latest version of this article.

Kinjal Vora